Latest entries
@@ -109,44 +109,42 @@ -Emacs
Show plain text version
-
- |
-
- |
(font-lock-mode)
+Contents:
Contents:
Raspberry Pi
- -HDMI flickering
-Avoid HDMI flickering/intermittent blanking on RPI with a 1400x1050 VGA monitor.
- |
-
- |
 +
+ 
 +
+
+
+
- |
-
- |
(font-lock-mode)
+ +
+ 
 +
+
+
+ Add this to your /etc/lightdm/lightdm.conf file:
- -[LightDM]
-logind-check-graphical=true
-
+ |
+
+ |
fc is a shell builtin to list and edit previous commands in an editor.
In addition to editing a single line (which you can also do with C-x C-e), it also allows you to edit and run several lines at the same time.
You use it like this:
List previous commands
- -$ fc -l
-10259 nvim deploy.sh
+
+
+1
+2
+3
+4
+5
+
+
+$ fc -l
+10259 nvim deploy.sh
10260* cd ..
10261* nvim content/cheatsheet/linux.md
-10262 cd
-
-
-List commands with date (in zsh)
-
-$ fc -ld
+10262 cd
+
+
+List commands with date (in zsh)
+
+
+1
+2
+3
+4
+5
+
+
+$ fc -ld
10260* 19:38 cd ..
10261* 19:38 nvim content/cheatsheet/linux.md
-10262 19:40 cd
-10263 19:40 fc -l
-
-
-You can add the date too:
-
-$ fc -fld
-10262 1/10/2019 19:40 cd
-10263 1/10/2019 19:40 fc -l
-10264 1/10/2019 19:40 fc -ld
-
-
-You can edit a range of commands
-
-$ fc 10262 10264
-
-
-The range can be relative to the current position, so the previous command is equivalent to:
-
-$ fc -3 -1
-
-
-If you save and exit, all commands are executed as a script, and it will be added to your history.
-
+10262 19:40 cd
+10263 19:40 fc -l
+
+
+You can add the date too:
+
+
+1
+2
+3
+4
+
+
+$ fc -fld
+10262 1/10/2019 19:40 cd
+10263 1/10/2019 19:40 fc -l
+10264 1/10/2019 19:40 fc -ld
+
+
+You can edit a range of commands
+
+
+1
+
+
+$ fc 10262 10264
+
+
+The range can be relative to the current position, so the previous command is equivalent to:
+
+
+1
+
+
+$ fc -3 -1
+
+
+If you save and exit, all commands are executed as a script, and it will be added to your history.
Source: https://shapeshed.com/unix-fc/
+Prevent logoff from killing tmux sessions
+Lately I've noticed that logging out of i3, intentionally or when i3 fails, would also kill any tmux or emacs sessions.
+This is extremely annoying.
+This is caused by a new default in logind (systemd's login) to kill user process on logoff.
+You can revert this setting in your logind.conf (/etc/systemd/logind.conf):
+
+
+1
+
+
+KillUserProcesses=no
+
+
+Or only for a specific process (e.g., tmux):
+
+
+1
+
+
+systemd-run --scope --user tmux
+
+
+Source: https://unix.stackexchange.com/questions/490267/prevent-logoff-from-killing-tmux-session
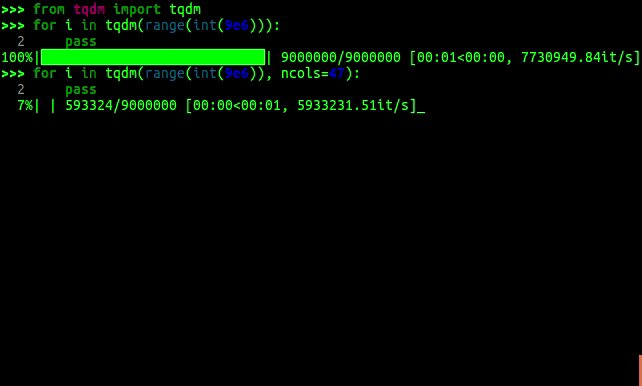
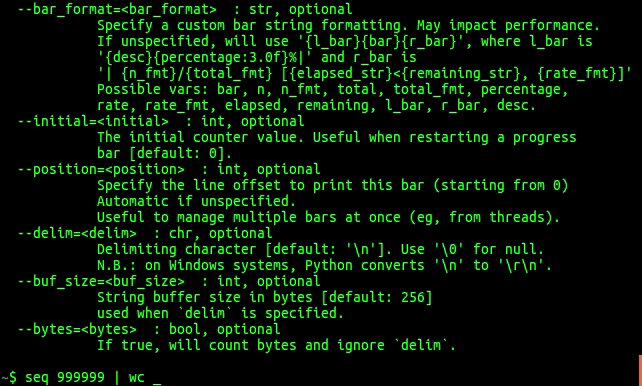
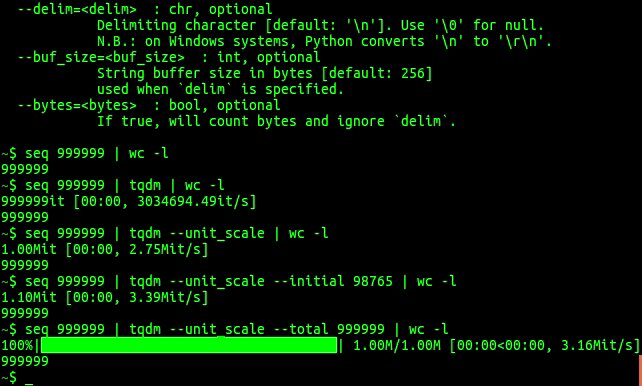
From tqdm’s github repository:
- +From tqdm's github repository:
- -tqdm means “progress” in Arabic (taqadum, تقدّم) and an abbreviation for “I love you so much” in Spanish (te quiero demasiado).


Avoid HDMI flickering/intermittent blanking on RPI with a 1400x1050 VGA monitor.
- |
-
- |
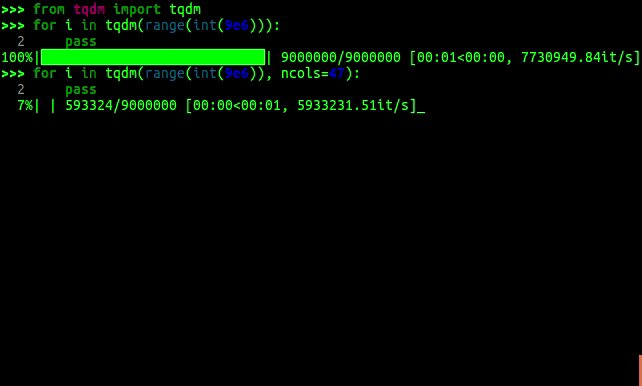
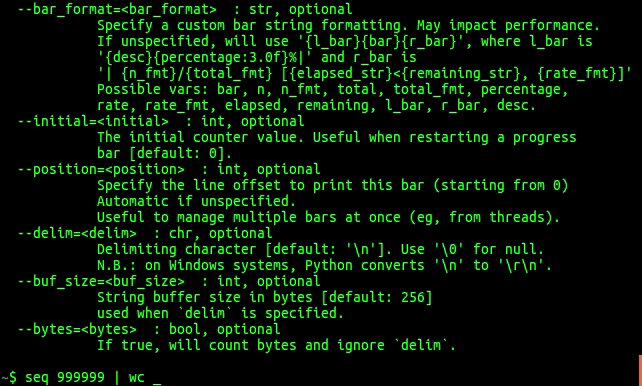
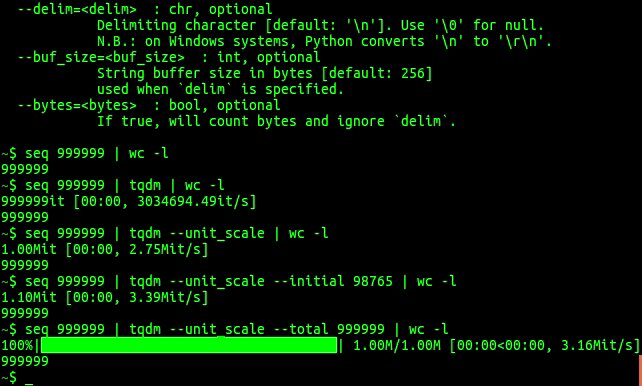
tqdm is a nice way to add progress bars in the command line or in a jupyter notebook.
- -
- |
-+ |
|
This is a quick note on proxying a local python application (e.g. flask) -to a subdirectory in Apache. This assumes that the file wsgi.py contains -a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-
- |
 +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) +to a subdirectory in Apache. This assumes that the file wsgi.py contains +a WSGI application with the name application. Hence, wsgi:application.
+
+ |
+
+ |
- |
-
- |
git rm --cached '**.swp'
+ +
+ 
 +
+
+
+  +
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+ I’ve finally decided to set up a decent personal page. I have settled +
I've finally decided to set up a decent personal page. I have settled for github-pages because I like the idea of keeping my site in a repository and having someone else host and deploy it for me. The site will be really simple, mostly static files. Thanks to Github, Jekyll will automatically generate static pages for my posts every time I commit anything new to this repository.
-But Jekyll can be used independently, so if I ever choose to host the site myself, I can do it quite easily. Another thing that I liked about this approach is that the generated html files can be used in the @@ -85,32 +84,29 @@ everything could be easily reused if I ever choose to change to another blogging framework (e.g. pelical). But, for the time being, I like the fact that Github takes care of the compilation as well, so I can simply modify or add files through the web interface should I need to.
- -I hadn’t played with HTML and CSS for a while now, so I also wanted to +
I hadn't played with HTML and CSS for a while now, so I also wanted to use this site as a playground. At some point, I realised I was doing mostly everything in plain HTML and CSS, and decided to keep it like -that for as long as possible. As of this writing, I haven’t included +that for as long as possible. As of this writing, I haven't included any Javascript code in the page. Probably I will use some to add my gists and repositories, but we will see about that.
-I think the code speaks for itself, so you can check out my repository on Github. You can clone and deploy it easily like this:
- |
-+ |
|
I will keep updating this post with information about:
- +I will keep updating this post with information about:
 +
+ 
 +
+
+
+
- |
-
- |
git rm --cached '**.swp'
+ +
+ 
 +
+
+
+ As part of the OpeNER hackathon we decided to build a prototype that would allow us to compare how @@ -77,13 +75,10 @@ articles by category and country (using the source of the article or the language it was written in), obtaining the “overall feeling” of each country about each topic. Then, we used some fancy JavaScript to make sense out of the raw information.
- -It didn’t go too bad, it turns out we
+ It didn't go too bad, it turns out we
won. Now, it was time for a face-lift. I used this opportunity to play with
new technologies and improve it:
The result can be seen here.
-
- |
-
- |
mkvirtualenv -p /usr/bin/python3.3 eurolovemap
+Since Heroku uses python 2.7 by default, we have to tell it which -version we want, although it supports python 3.4 as well. I couldn’t +
Since Heroku uses python 2.7 by default, we have to tell it which +version we want, although it supports python 3.4 as well. I couldn't get python 3.4 working using the deadsnakes ppa, so I used python 3.3 instead, which works fine but is not officially @@ -112,53 +105,50 @@ supported. Just create a file named runtime.txt in your project root, with the python version you want to use:
- |
-
- |
python-3.3.1
+Don’t forget to freeze your dependencies so Heroku can install them: +
Don't forget to freeze your dependencies so Heroku can install them:
bash pip freze > requirements.txt
There are really sophisticated and effective ways to obfuscate personal emails so that spammers cannot easily grab yours. However, this time I needed something really simple to hide our emails from the simplest form of crawlers. Most of the team are in academia somehow, so in the end all our emails are available in sites like Google Scholar. Anyway, nobody likes getting spammed so I settled for a custom Caesar -cipher. Please, don’t use +cipher. Please, don't use it for any serious application if you are concerned about being spammed.
- |
-+ |
|
And this is the client side:
+And this is the client side:
- |
-+ |
|
Unfortunately, this approach does not hide your email from anyone using +
Unfortunately, this approach does not hide your email from anyone using PhantomJS, ZombieJS or similar. For that, other approaches like generating a picture with the address would be necessary. Nevertheless, it is overkill for a really simple ad-hoc application with custom formatting and just a bunch of emails that would easily be grabbed manually.
-To test the contact section of the site, I wanted to populate it with fake data. Fake-Factory is an amazing library that can generate fake data of almost any kind: emails, association names, acronyms… It even lets you localise the results (get Spanish names, for instance) and generate factories for certain classes (à la Django).
-But I also wanted pictures, enter Lorem Pixel. With its API you can generate pictures of almost any size, for different topics (e.g. nightlife, people) and with a custom text. You can even use an index, so it will always show the same picture.
-For instance, the picture below is served through Lorem Pixel.
- -By the way, if you only want cat pictures, take a look at -Placekitten. And for NSFW text, there’s the +Placekitten. And for NSFW text, there's the Samuel L. Jackson Ipsum
@@ -209,35 +192,35 @@ an index, so it will always show the same picture. +
+ 
 +
+
+
+ Developing a python module and publishing it on Github is cool, but most of the times you want others to download and use it easily. That is the role of PyPi, the python package repository. In this post I show you how to publish your package in less than 10 minutes.
-If you haven’t done so yet, take a minute or two to think about this. -To publish on PyPi you need a name for your package that isn’t taken. -What’s more, a catchy and unique name will help people remember your +
If you haven't done so yet, take a minute or two to think about this. +To publish on PyPi you need a name for your package that isn't taken. +What's more, a catchy and unique name will help people remember your module and feel more inclined to at least try it.
- -The package name should hint what your module does, but that’s not -always the case. That’s your call. I personally put uniqueness and +
The package name should hint what your module does, but that's not +always the case. That's your call. I personally put uniqueness and memorability over describing the functionality.
-
- |
-+ |
|
As you can see, you need to register both in the main pypi +
As you can see, you need to register both in the main pypi repository and the testing server. The usernames and passwords might be different, that is up to you!
-This should be the structure:
-root-dir/ # Any name you want
setup.py
setup.cfg
@@ -136,88 +127,85 @@ usernames and passwords might be different, that is up to you!
foo.py
bar.py
baz.py
-
- |
-+ |
|
The markdown README is the de facto standard in Github, but you can +
The markdown README is the de facto standard in Github, but you can also use rST (reStructuredText), the standard in the python community.
- -
- |
-+ |
|
You might notice that the download_url points to a Github URL. We could +
You might notice that the download_url points to a Github URL. We could host our package anywhere, but Github is a convenient option. To create the tarball and the zip packages, you only need to tag a tag in your repository and push it to github:
- |
-+ |
|
It is advisable that you try your package on the test repository and fix any problems first. The process is simple:
- |
-
- |
python setup.py register -r {pypitest/pypi} python setup.py sdist upload -r {pypitest/pypi}
+If everything went as expected, you can now install your package through -pip and browse your package’s page. For instance, check my senpy +
If everything went as expected, you can now install your package through +pip and browse your package's page. For instance, check my senpy package: https://pypi.python.org/pypi/senpy
- |
-
- |
pip install senpy
+ +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
-
- |
-+ |
|
Important: SCRIPT_NAME and the end of ProxyPass URL MUST BE +
Important: SCRIPT_NAME and the end of ProxyPass URL MUST BE THE SAME. Otherwise, Gunicorn will fail miserably.
-Try it with:
- |
-
- |
venv/bin/gunicorn -w 4 -b 127.0.0.1:8888 --log-file - --access-logfile - wsgi:application
+This is a very simple configuration. I will try to upload one with more options for uwsgi (in a .ini file).
- |
-+ |
|
Try it with:
+Try it with:
- |
-
- |
uwsgi --socket 127.0.0.1:8888 -w wsgi:application
+If everything went as expected, you can wrap your command in a supervisor config file and let it handle the server for you.
- |
-+ |
|
 +
+ 
 +
+
+
+ Zotero is an Open Source tool that lets you organise your bibliography, syncing it with the cloud. Unlike other alternatives such as Mendeley, Zotero can upload the attachments and data to a private cloud via WebDav.
-If you use nginx as your web server, know that even though it provides partial support for webdav, Zotero needs more than that. Hence, you will need another webdav server, and optionally let nginx proxy to it. This short post provides the basics to get that set-up working under Debian/Ubuntu.
-First we need to install Apache:
- |
-
- |
sudo apt-get install apache2
+Change the head of “/etc/apache2/sites-enabled/000-default” to:
+Change the head of “/etc/apache2/sites-enabled/000-default” to:
- |
-
- |
<VirtualHost *:880>
+Then, create a file /etc/apache2/sites-available/webdav:
+Then, create a file /etc/apache2/sites-available/webdav:
- |
-+ |
|
Ideally, you want your webdav folders to be private, adding +
Ideally, you want your webdav folders to be private, adding authentication to them. So you need to create the webdav and zotero users and add the passwords to an htpasswd file. Even though you could use a single user, since you will be configuring several clients with @@ -142,71 +137,68 @@ way you can always change the password for zotero without affecting any other application using webdav.
- |
-+ |
|
Enable the site and restart apache:
+Enable the site and restart apache:
- |
-+ |
|
At this point everything should be working at
-http://
At this point everything should be working at +http://<your_host>:880/dav/zotero
After the Apache side is working, we can use nginx as a proxy to get cleaner URIs. In your desired site/location, add this:
- |
-+ |
|
Now just reload nginx:
+Now just reload nginx:
- |
-
- |
sudo service nginx force-reload
+ +
+ 
 +
+
+
+ Today’s post is half a quick note, half public shaming. In other words, +
Today's post is half a quick note, half public shaming. In other words, it is a reminder to be very careful with OAuth tokens and passwords.
-As part of moving to emacs, I starting using the incredibly useful gh.el. When you first use it, the extension saves either your password or an OAuth token in your .gitconfig file. This is cool and convenient, unless you happen to be publishing your .gitconfig file in a public repo.
-So, how can you still share your gitconfig without sharing your password/token with the rest of the world? Since Git 1.7.0, you can include other files in your gitconfig.
-
- |
-
- |
And now, in your .gitconfig_secret file, you just have to add this:
-
- |
-
- |
 +
+ 
 +
+
+
+ tqdm is a nice way to add progress bars in the command line or in a jupyter notebook.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+ This is a short tutorial on connecting a zigbee device (an Aqara cube) to an MQTT server, so you can control your zigbee devices from the network.
- -If you’re anything like me, you’re probably a sucker for IoT devices. -For a long time, I’ve been using WiFi-enabled lights, and Amazon dash +
If you're anything like me, you're probably a sucker for IoT devices. +For a long time, I've been using WiFi-enabled lights, and Amazon dash buttons to control them. To keep these (cheap Chinese) internet enabled devices away from your network and their respective cloud services, -you’ll probably want to set up a dedicated network in your router (more +you'll probably want to set up a dedicated network in your router (more on this on a future post, maybe). Another disadvantage of WiFi devices -is that they’re relatively power hungry.
- +is that they're relatively power hungry.A popular alternative is using ZigBee for communication. It is a dedicated protocol similar to bluetooth (BLE), with lower power requirements and bitrate.
-Take the (super cute) aqara cube as an example. It is a small cube that -detects rotation on all of its axes, and tapping events. Here’s a +detects rotation on all of its axes, and tapping events. Here's a video:
-To connect to zigbee devices you will need a zigbee enabled gateway (a.k.a. hub), which connects to your WiFi network and your zigbee devices. Once again, this means adding an internet-enabled device to your home, and probably a couple of cloud services.
-As an alternative, you can set up your own zigbee gateway, and control it to your home automation platform of choice (e.g. home assistant). We will cover how to set up a zigbee2mqtt gateway that is also connected to an MQTT server, so you can use MQTT to control your devices and get notifications.
-What you need:
-You will need to flash your sniffer. For that, you only need to follow the instructions from the zigbee2mqtt documentation.
- -Once you’re done flashing, you’re ready to set up the zigbee2mqtt +
Once you're done flashing, you're ready to set up the zigbee2mqtt server. For convenience, I wrote a simple docker-compose to deploy a zigbee2mqtt server and a test mosquitto server:
- |
-+ |
|
You can test your installation with:
- -❯ mosquitto_sub -h localhost -p 1883 -t 'zigbee2mqtt/#'
+You can test your installation with:
+
+ |
+
+ |
zigbee2mqtt supports the following events for the aqara cube: shake, wakeup, fall, tap, slide, flip180, flip90, rotate_left and rotate_right. Every event has additional information, such as the sides involved, or the degrees turned.
-Now you are ready to set up home assistant support in zigbee2mqtt following this guide.
@@ -196,35 +195,35 @@ guide. +
+ 
 +
+
+
+ These are some useful notes to get Ubuntu installed in your surface go, as of Summer 2019.
+
+ |
+
+ |
+ |
+
+ |
Switch out of Windows S mode.
+Boot into the “Command Prompt”.
+From Windows go to “change advanced startup options” and select “restart now”.
+When it reboots, choose the “Troubleshoot” option, then choose the “Advanced options” option, and finally choose the “Command Prompt” option.
+After the device reboots, login to the command prompt and then you should see a terminal with X:\windows\system32>
+At the prompt, check your UEFI entries:
+
+ |
+
+ |
Copy UEFI entry of “Windows Boot Manager” to create a new entry for Ubuntu: bcdedit /copy {bootmgr} /d “Ubuntu”
+Copy the printed GUID number including the braces {} using Ctrl+C
+Set file path for the new Ubuntu entry. Replace {guid} with the returned GUID of the previous command (Ctrl+V). bcdedit /set {guid} path \EFI\ubuntu\grubx64.efi
+Set Ubuntu as the first/ entry in the boot sequence. Again replace {guid} with the returned GUID of the copy command.
+
+ |
+
+ |
Check your UEFI entries again: bcdedit /enum firmware You should see something like this:
+
+ |
+
+ |
Make sure the GUID you copied is the first one listed in displayorder. Then type exit, turn off the PC and turn it back on. After this my surface go is automatically booting to the grub bootloader which lets me choose between Windows and Ubuntu but defaults to Ubuntu after ten seconds.
+ + +
+ tqdm is a nice way to add progress bars in the command line or in a jupyter notebook.
- -
- |
-+ |
|
This is a quick note on proxying a local python application (e.g. flask) -to a subdirectory in Apache. This assumes that the file wsgi.py contains -a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-
- |
 +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) +to a subdirectory in Apache. This assumes that the file wsgi.py contains +a WSGI application with the name application. Hence, wsgi:application.
+
+ |
+
+ |
- |
-
- |
git rm --cached '**.swp'
+ +
+ 
 +
+
+
+  +
+ Believe it or not, Surface tablets have pretty good linux support, except for the webcams in newer models. +These are some useful notes to get Ubuntu installed on your surface go, as of Summer 2019.
+
+ |
+
+ |
+ |
+
+ |
Switch out of Windows S mode.
+Boot into the “Command Prompt”.
+From Windows go to “change advanced startup options” and select “restart now”.
+When it reboots, choose the “Troubleshoot” option, then choose the “Advanced options” option, and finally choose the “Command Prompt” option.
+After the device reboots, login to the command prompt and then you should see a terminal with X:\windows\system32>
+At the prompt, check your UEFI entries:
+
+ |
+
+ |
Copy UEFI entry of “Windows Boot Manager” to create a new entry for Ubuntu: bcdedit /copy {bootmgr} /d “Ubuntu”
+Copy the printed GUID number including the braces {} using Ctrl+C
+Set file path for the new Ubuntu entry. Replace {guid} with the returned GUID of the previous command (Ctrl+V). bcdedit /set {guid} path \EFI\ubuntu\grubx64.efi
+Set Ubuntu as the first/ entry in the boot sequence. Again replace {guid} with the returned GUID of the copy command.
+
+ |
+
+ |
Check your UEFI entries again: bcdedit /enum firmware You should see something like this:
+
+ |
+
+ |
Make sure the GUID you copied is the first one listed in displayorder. Then type exit, turn off the PC and turn it back on. After this my surface go is automatically booting to the grub bootloader which lets me choose between Windows and Ubuntu but defaults to Ubuntu after ten seconds.
+ + +
+  +
+ 
 +
+
+
+ For more information, check my list of public repositories in Github.
@@ -80,35 +74,35 @@ +
+ 
 +
+
+
+  +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+
- |
-
- |
git rm --cached '**.swp'
+ +
+ 
 +
+
+
+  +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+ This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+  +
+ 
 +
+
+
+ tqdm is a nice way to add progress bars in the command line or in a jupyter notebook.
- -
- |
-+ |
|
This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ This is a quick note on proxying a local python application (e.g. flask) to a subdirectory in Apache. This assumes that the file wsgi.py contains a WSGI application with the name application. Hence, wsgi:application.
- -
- |
-+ |
|
 +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+  +
+ 
 +
+
+
+